Web 响应式设计和移动优先策略是现代网站开发中的重要概念,它们旨在提供一致且良好的用户体验,无论用户是在桌面、平板还是手机等设备上访问网站。以下是关于 Web 响应式设计与移动优先策略的介绍。
- 响应式设计概念
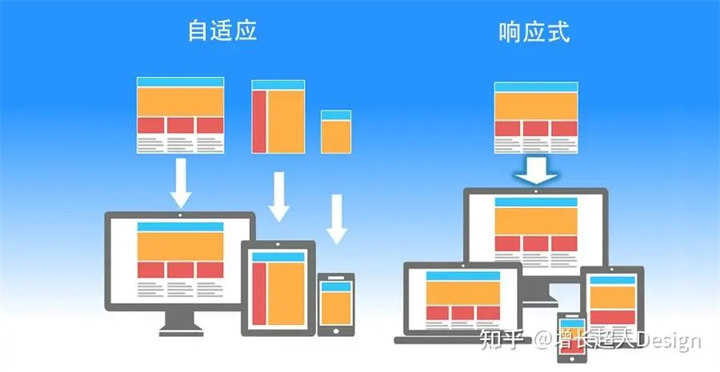
响应式设计是一种设计方法,旨在使网站能够根据访问设备的不同,自动调整布局和样式,以确保在不同屏幕大小和分辨率下都能提供良好的用户体验。响应式设计通过使用流式布局、媒体查询和弹性图片等技术,实现了网站内容在不同设备上的适配和响应。 - 移动优先策略
移动优先策略是指在设计和开发网站时,首先考虑移动设备(如智能手机和平板电脑)的用户体验,并优先为移动设备进行设计和优化。移动优先策略的核心思想是,移动设备的用户数量越来越多,因此应该将移动设备作为设计和开发的首要考虑对象,确保网站在移动设备上能够提供流畅和良好的用户体验。 - 响应式设计原则
在进行响应式设计时,可以遵循以下原则:
流式布局:使用百分比或者弹性单位(如 em 或 rem)来定义布局尺寸,使得网站能够根据屏幕大小自动调整布局。
媒体查询:使用媒体查询技术根据设备的特性(如屏幕宽度、分辨率等)来应用不同的样式。
弹性图片:使用 CSS 中的 max-width: 100% 属性来确保图片能够根据容器大小自动调整尺寸。
内容优先:确保在不同设备上都能让用户轻松访问和阅读内容,而不会因为布局问题或者加载速度而影响用户体验。
- 移动优先策略实践
在实践移动优先策略时,可以采取以下方法:
简化页面内容:移动设备的屏幕空间有限,因此需要将页面内容简化,专注于核心信息。
优化页面加载速度:通过压缩和合并资源、使用 CDN 加速等技术来提高页面加载速度,提升用户体验。
采用适当的交互设计:在移动设备上,采用适当的触摸友好型交互设计,如使用大而易于点击的按钮、避免使用鼠标悬停等操作。
测试与反馈:在设计和开发阶段,进行多设备测试和用户反馈,不断优化和改进网站的移动体验。
- 结合响应式设计与移动优先策略
结合响应式设计与移动优先策略,可以实现更加灵活和适配性强的网站。在设计和开发过程中,首先考虑移动设备上的用户体验,然后逐步扩展至桌面设备,以确保网站在各种设备上都能提供一致的用户体验。
通过以上方法和原则,可以实现优秀的响应式网站设计,为用户提供流畅、一致的跨设备体验,提升网站的可访问性和用户满意度。